INHALTSVERZEICHNIS
Überblick
Verwendung
RSS Header
RSS Header Block
Dadurch werden die <channel>-Tags aus deinem RSS-Feed dynamisch ausgefüllt (weitere Informationen über das -Tag findest du hier). Das RSS-Kopfzeilen-Element unterstützt die folgenden RSS-Kanal-Tags - verwendest du den jeweiligen Custom Value, um die E-Mail mit dem entsprechenden Tag-Wert aufzufüllen:
| RSS Tags | Custom Value |
| <title> | {{rss_feed.title}} |
| <description> | {{rss_feed.description}} |
| <link> | {{rss_feed.url}} |
| <lastBuildDate> | {{rss_feed.date}} |
Basic Vs Custom in RSS Header

- Basic: fügt den folgenden nicht editierbaren Text im Texteditor hinzu
<h1 class="h1">{{rss_feed.title}}</h1> {{rss_feed.description}}<br /> <br />- Custom: fügt den folgenden bearbeitbaren Text im Texteditor hinzu
Updates from {{rss_feed.url}} <h1>{{rss_feed.title}}</h1> <strong>{{rss_feed.description}}</strong><br /> <br /> <strong>In the {{rss_feed.date}} edition:</strong><br />RSS Items
RSS Items Block
Der RSS Items block akzeptiert die folgenden Custom Values und wird die korrespondierenden RSS Tags dynamisch einfügen:
| RSS Tags | Custom Values | Beschreibung |
| <title/> | {{rss_item.title}} | Der Titel des RSS-Elements, in der Regel ein Blogbeitrag. title |
| <description/> | {{rss_item.content}} | Eine Zusammenfassung des RSS-Elements im HTML-Format, die die Informationen im <description>-Tag enthält. Wenn dein Feed keinen <description>-Tag enthält, werden die Informationen in der Spalte <content:encoded> tag angezeigt. |
| <link/> | {{rss_item.url}} | Der Textlink zum RSS-Element online, der als Text angezeigt oder in einem Hyperlink verwendet werden kann. content:encoded |
| <content:encoded/> | {{rss_item.content_full} | Der vollständige Inhalt der Informationen innerhalb des <content:encoded>-Tags für ein RSS-Element, im HTML-Format. Wenn kein <content:encoded>-Tag vorhanden ist, werden die Informationen im <description>-Tag angezeigt. |
| pubDate | {{rss_item.date}} | Das Datum, an dem das RSS-Element veröffentlicht wurde, im Format `MMM DD, YYYY hh:mm A`. Wir werden in Zukunft Unterstützung für benutzerdefinierte Formatierungen anbieten. |
| <dc:creator> | {{rss_item.author}} | Der Author des RSS items media:content |
| <media:content> | {{rss_item.imageUrl }} | Hier wird die src-URL des Bildes als Text angegeben. Um es als Bild darzustellen, verwende {{rss_img}} {{rss_img alt="alt_text" src=rss_item.imageUrl height="200" width="200"}} |
| <item> | {{#rss_items rss_items}} | Mit diesem Tag wird nichts angezeigt. Es wird verwendet, um die benutzerdefinierte Formatierung für einzelne RSS-Elemente zu öffnen. |
| </item> | {{/rss_items}} | Mit diesem Tag wird nichts angezeigt. Es wird verwendet, um die benutzerdefinierte Formatierung für einzelne RSS-Elemente zu schließen. |
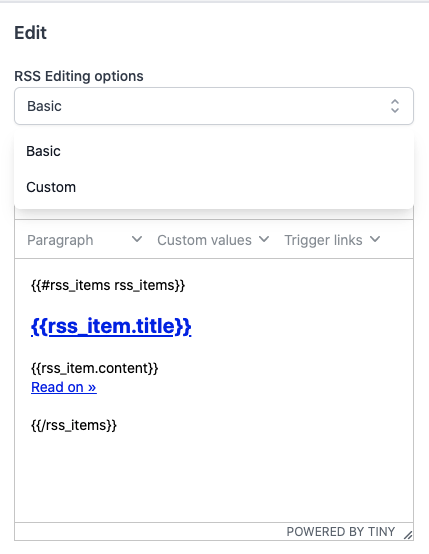
Basic Vs Custom in RSS Items

- Basic : fügt den folgenden nicht editierbaren Text im Texteditor hinzu
{{#rss_items rss_items}} <h2 class="mc-toc-title"><a href="{{rss_item.url}}" target="_blank"> {{rss_item.title}} </a> </h2> {{rss_item.content}} <br /> <a href="{{rss_item.url}}" target="_blank">Read on »</a><br /> <br /> {{/rss_items}}- Custom: fügt den folgenden bearbeitbaren Text im Texteditor hinzu
{{#rss_items rss_items}} <h2 class="mc-toc-title"><a href="{{rss_item.url}}" target="_blank">{{rss_item.title}}</a></h2> <em>By {{rss_item.author}} on {{rss_item.date}}</em><br /> {{rss_item.content_full}}<br /> <a href="{{rss_item.url}}" target="_blank">Read in browser »</a><br /> <br /> {{/rss_items}}<br /> <br /> <br /> <h3 class="h3">Recent Articles:</h3> {{#rss_items rss_items}}HTML Basiertes RSS Feed
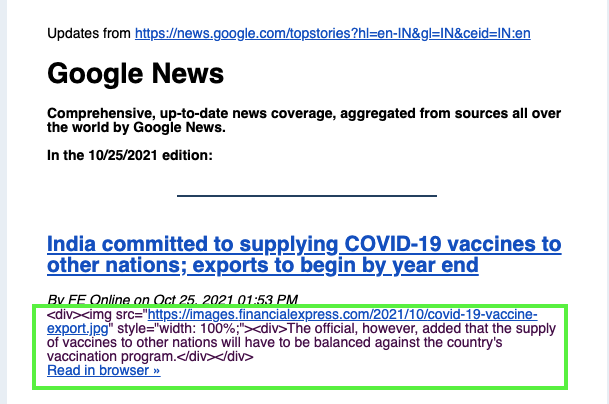
{{rss_item.title}} sind HTML-escaped. Zum Beispiel, wenn der Ausdruck Folgendes enthält &, dann wird die zurückgegebene HTML-escape Ausgabe erzeugt als & oder wenn dein RSS-Feed HTML-basierten Text anstelle von einfachem Text enthält, wird er als einfacher Text wiedergegeben.{{{:
{{{rss_item.content}}} wird es wie folgt dargestellt:
Zeitplan:
Zur Planung von RSS-Feed-basierten E-Mails:
- navigiere zum "Send or Schedule" tab
- wähle "RSS Email Campaign" sending option
- gib der Kampagne einen Namen im "Campaign Name" Feld
- füge deine RSS feed url in das "RSS Feed URL" Feld ein
Sending Options:
- "When we should send": Hier kannst du festlegen, ob die RSS-E-Mails täglich, wöchentlich oder monatlich verschickt werden sollen und zu welchem Zeitpunkt die E-Mails verschickt werden sollen.
- Send on: Hier kannst du den/die Wochentag(e) auswählen, an dem/denen du die Kampagne versenden möchtest.
Sobald alle Eingabefelder zusammen mit dem Empfänger ausgefüllt sind, siehst du im Bereich der Seite "Review and Send" die folgenden neuen Informationen
- Email type
- RSS Feed URL
- Repeat After
RSS Emails testen
Wenn du die Funktion "Send Test Email" mit einer E-Mail verwendest, die RSS-Elemente enthält, wird ein neues Feld "RSS-Feed-URL" angezeigt, in dem du die URL des RSS-Feeds angeben musst, von dem du den Inhalt beziehen möchtest. Ohne diese Angabe werden alle auf RSS-Tags basierenden benutzerdefinierten Variablen durch leeren Text ersetzt.
RSS-Kampagne anzeigen und bearbeiten:
Aktionen:
Mit dem RSS-Typ Scheduling kannst du die folgenden Aktionen durchführen:
- Bearbeiten: Wenn du zum Bearbeiten auf das Bleistiftsymbol klicken, wird ein Bestätigungsfenster angezeigt, in dem du bestätigen musst, dass du die aktuell geplante E-Mail stornieren und eine neue E-Mail planen möchtest.
- Sobald du auf Bestätigen klickst, wird die aktuelle Planung abgebrochen und ein E-Mail-Builder mit RSS-Planungsoptionen geöffnet, der mit den aktuellen abgebrochenen Planungsinformationen vorausgefüllt ist
- Pausieren/Fortsetzen: Du kannst die Ausführung auch mit den Aktionen Pause/Fortsetzen unterbrechen und fortsetzen.
- Delete: Du kannst die RSS-Planung auch löschen. Beim Löschen wird die Planung zunächst abgebrochen und dann dauerhaft aus dem System gelöscht.
War dieser Artikel hilfreich?
Das ist großartig!
Vielen Dank für das Feedback
Leider konnten wir nicht helfen
Vielen Dank für das Feedback
Feedback gesendet
Wir wissen Ihre Bemühungen zu schätzen und werden versuchen, den Artikel zu korrigieren








